用Digital Garden搭建个人首页
原理
Digital Garden主要是通过:
Obsidian--自动上传-->Github--自动部署和更新-->Vercel
一共分为三大步骤。
一、设置github和vercel
1、github注册账号。
2、进入Digital Garden的仓库,不用fork,直接点击页面下方的“deploy”按钮(它会帮你fork并在vercel中创建同样名字的项目)。

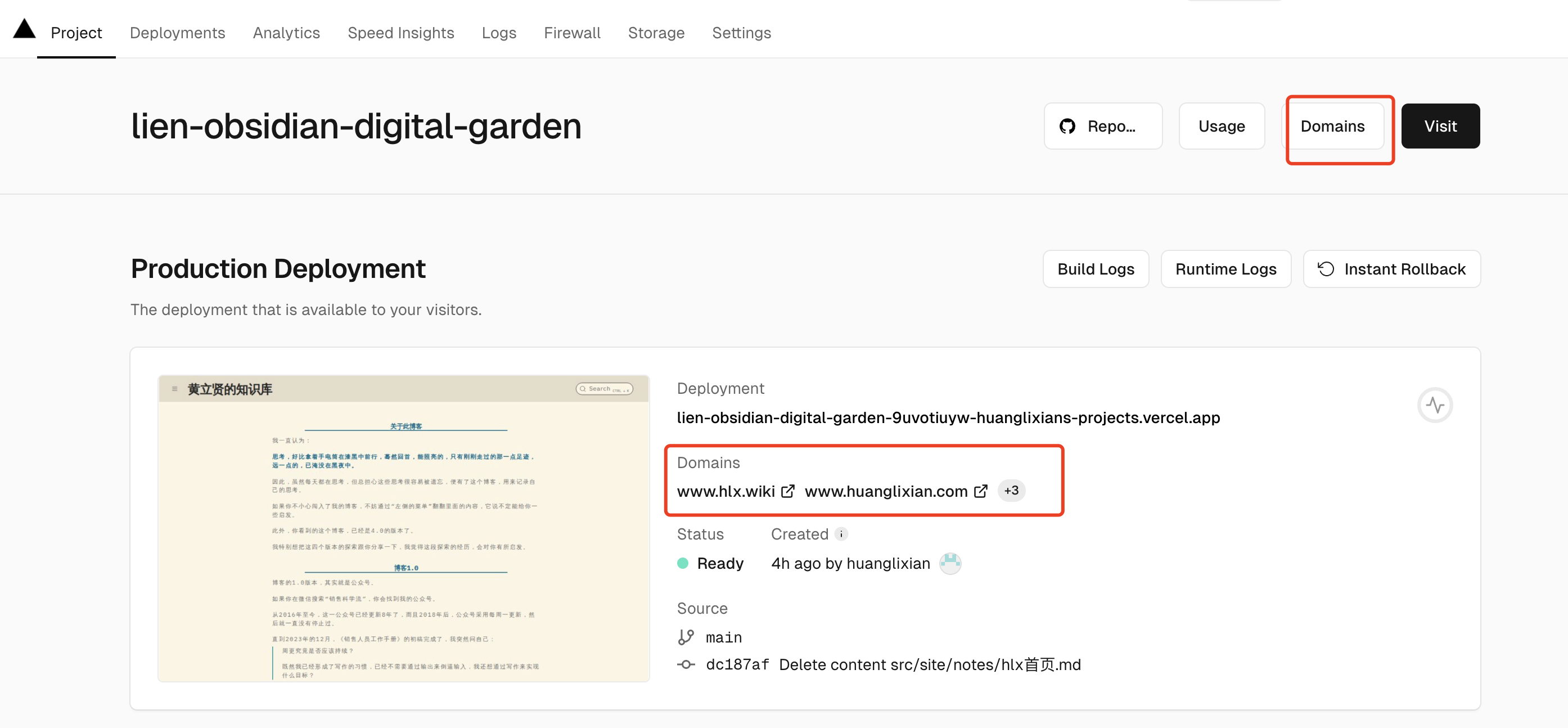
3、搞定后,页面中的Domains就是“可访问的网址”,直接访问即可(也可以点击Vercel右上角的“Domains”去设置自己的域名)。

4、设置好以后,先别回去Obsidian,要先在github上申请一个接入的token,具体是:
点击github的右上角头像
-->点击settings
-->点击settings页面左下角的Developer settings
-->点击页面左侧Personal access tokens中的Tokens (classic)
-->点击页面右上角Generate new token中的Generate new token (classic)
-->选择Expiration(No expiration)以及repo全选

二、设置obsidian
1、终于设置好github和vercel了,现在进入obsidian,在第三方插件市场搜索“Digital Garden”,安装,然后进行如下设置(看到右上角的绿色勾勾就是ok了):

其它设置就不叙述了,可以参考:利用Obsidian搭建自己的Digital Garden--知乎
2、想发布到网站上的文章,都要在文章中加入这个meta信息:

3、点击Obsidian左侧的小花上传到github,再等几分钟vercel就自动部署好了:

三、设置cloudflare,让国内可以访问
阿里云的CDN是不行的,因为国内无法穿透到国外,CDN回源的时候,访问不了Vercel。
经过实验,还是只能用Cloudflare的域名代理,步骤如下:
1、Cloudflare新增站点。
2、在把阿里云域名的DNS换成Cloudflare的,实现整个域名代理给cloudflare。
3、对www和@进行cname解析,指向Vercel提供的域名,解析的时候,点选橙色的“代理按钮”,然后就可以了。
四、一些关键设置
(一)主题选择
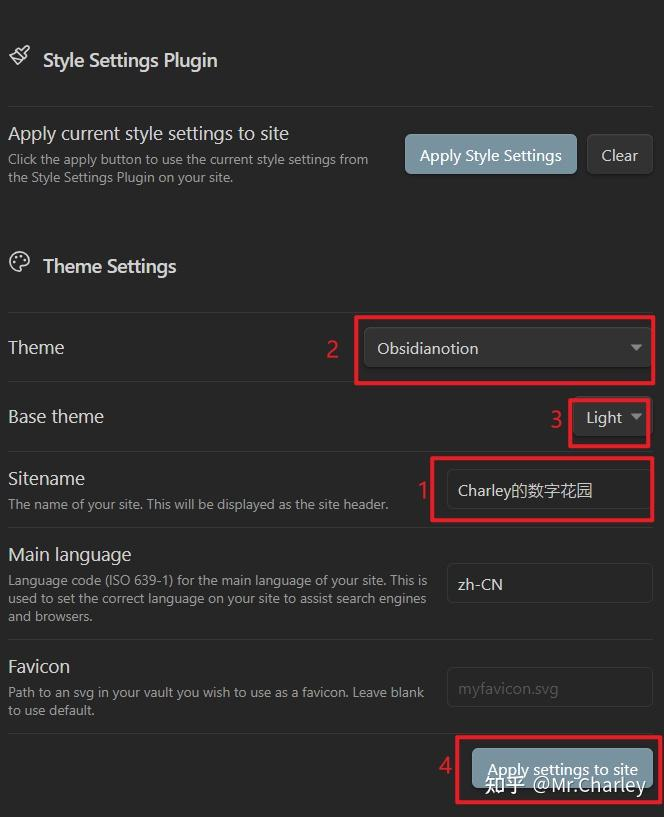
打开Digital Garden插件的设置页面,找到Appearance—>Manage appearance ,参考如下设置(我选了Typora-vue):

(二)右边栏
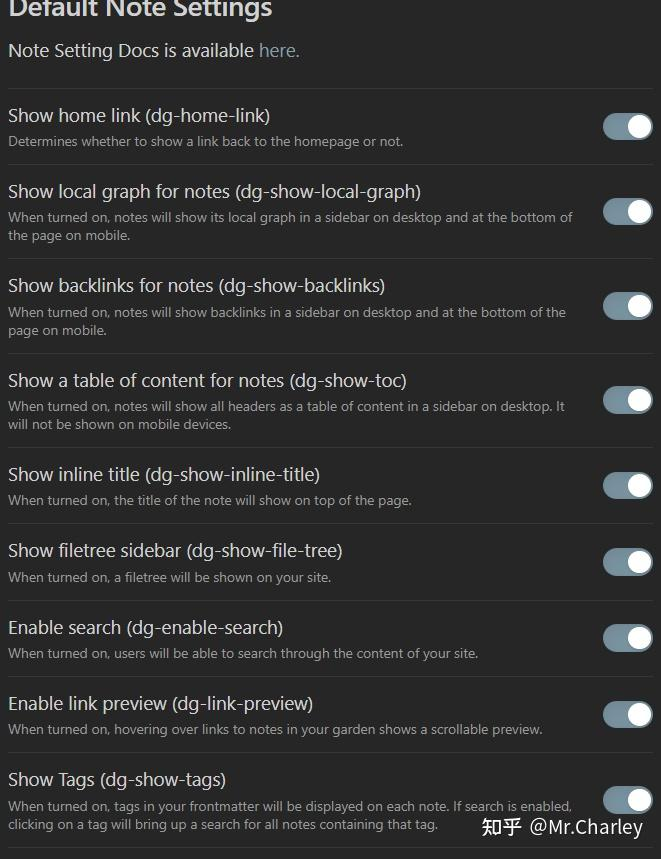
找到Global Note Settings —> Manage note settings ,打开笔记设置页面,如果不懂,可以所有设置都打开,但有几个可以自己琢磨下:
Show filetree sidebar:显示左边的文件树;
Show local graph for notes:是表示开启右侧笔记间的关系图;
Show backlins for notes:表示开启连接到当前笔记的所有笔记;
Enable search:表示开启搜索框。

(三)笔记顶置
随着我们笔记的增加,我们希望非常重要的笔记总是在文件树的第一条显示,只需要在我们要置顶的笔记的元数据中新增dg-pinned = true 即可实现该笔记的置顶。
五、CSS样式渲染
如果改CSS渲染,就去“你的仓库/src/site/styles”中修改“custom-style.scss”文件,我的修改如下,供你参考:
body {
margin: 0 6px;
color: #696969 !important;
line-height: 1.7em !important;
}
p {
letter-spacing: 0.15em;
font-size: 15px;
}
ul, ol {
font-size: 15px; /* 确保与正文字体一致 */
line-height: 1.7em; /* 与正文行高一致 */
}
h2 {
text-align: center;
border-bottom: 2px solid #00688B;
margin: 2em 5em 0.5em !important;
color: #00688B !important;
font-size: 17px !important;
}
em {
font-weight: bold;
font-style: normal;
margin: 0;
}
strong, b {
color: #01688B;
margin: 0;
}
blockquote, q {
border-left: 2px solid #008B8B !important;
quotes: none;
margin-top: -8px;
}
br {
display: block;
content: "";
margin-bottom: 1.3em !important;
}
其它参考资料
-- 数字花园 -- Digital Garden--官方网址
-- 利用Obsidian搭建自己的Digital Garden--知乎